Создание форм для сайта - порой, сложное и занимающее много времени дело. Наверняка, вы очень цените свое время и не хотели бы целый день просидеть за этим занятием. Особенно, если не хотите вникать “техническую кухню” приготовления форм и изучать языки программирования. А ведь для того, чтобы создать самую простую форму нужно знать как минимум язык разметки HTML и язык описания внешнего вида CSS, чтобы красиво оформить вашу форму. Более того, чтобы сделать форму более интерактивной, добавить какие-нибудь визуальные эффекты или подсказки, следует знать язык программирования JavaScript - работающий на клиентской стороне, а именно в браузере пользователя. А чтобы сообщение с формы отправлялось на вашу почту, требуется знание какого-нибудь языка серверного программирования, например, PHP.
Для многих, все это окажется ужасно и сложным не только для применения, но и для понимания. Что если нужно просто сделать форму и при этом, как можно быстрей? И совсем не хочет вникать ни в какое программирование? Как же быть? Конечно, можно заказать разработку формы у программиста. Но прежде, придется найти подходящего исполнителя: побродить по сайтам, фриланс биржам, почитать отзывы о потенциальном исполнителей, поспрашивать у знакомых, узнать стоимость работы, объяснить суть работы или даже предоставить техническое задание. А ведь это тоже трата времени. И в дальнейшем, чтобы произвести какие-то даже самые простые изменения в форме, вам снова придется обращаться к специалисту. Но здесь есть еще один вариант, который поможет вам создать свою форму на сайте бесплатно и без помощи программиста.
Знакомьтесь, stepFORM - бесплатный онлайн конструктор веб-форм для сайтов. Это инструмент идеально подойдет тем, кто не хочет вникать в технические дебри и разбираться в программировании. Он позволит создать форму для сайта любой сложности без особых усилий.
Ну что же, что там у него под капотом и действительно ли он так хорошо? Давайте рассмотрим. Итак, регистрация как и вход в конструктор форм осуществляется с помощью адреса почты и пароля, а также через аккаунты социальных сетей ВКонтакте, Facebook, Google+

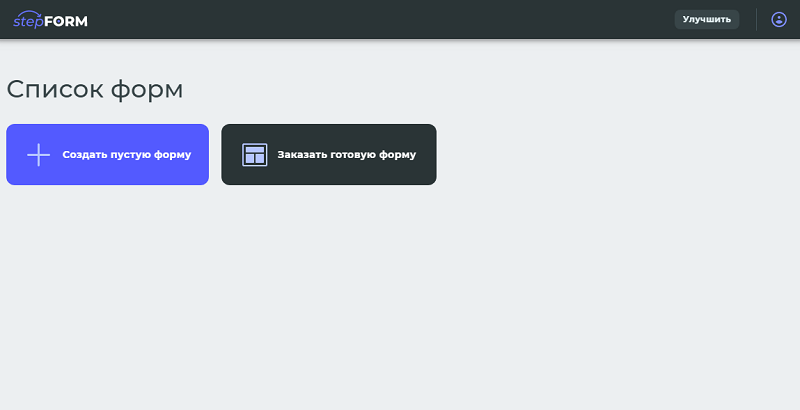
Это очень полезно и дает выбор, что использовать для входа и регистрации. После регистрации в вашем аккаунте будет отображен выбор создания формы: с нуля или с на заказ.

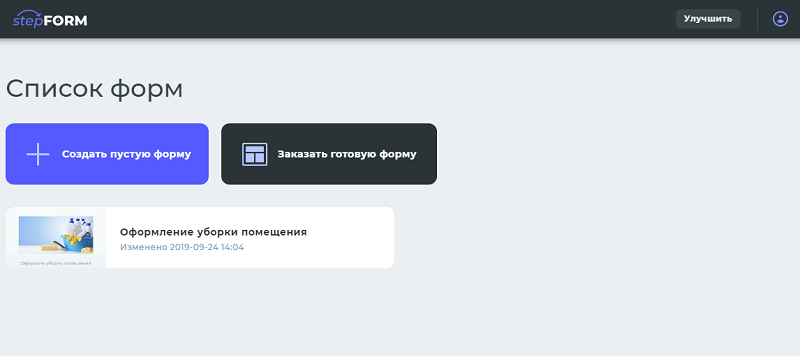
После создания, форма будет отображена в списке всех форм на странице вашего аккаунта.

Если вы собираетесь сделать много форм, то найти нужную сможете с первого взгляда, ведь для каждой формы кроме названия создается красивая превьюшка с отображением формы. Для редактирования нажимаем на превьюшку формы или, в появившемся при наведении контекстном меню, на иконку редактирования.
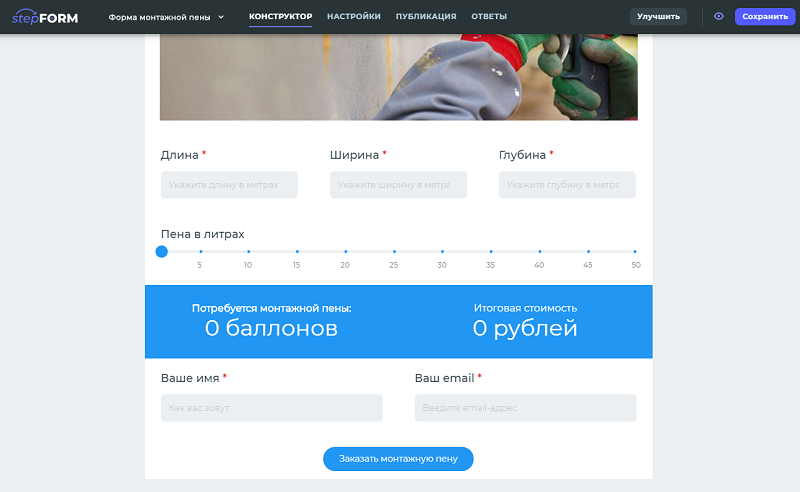
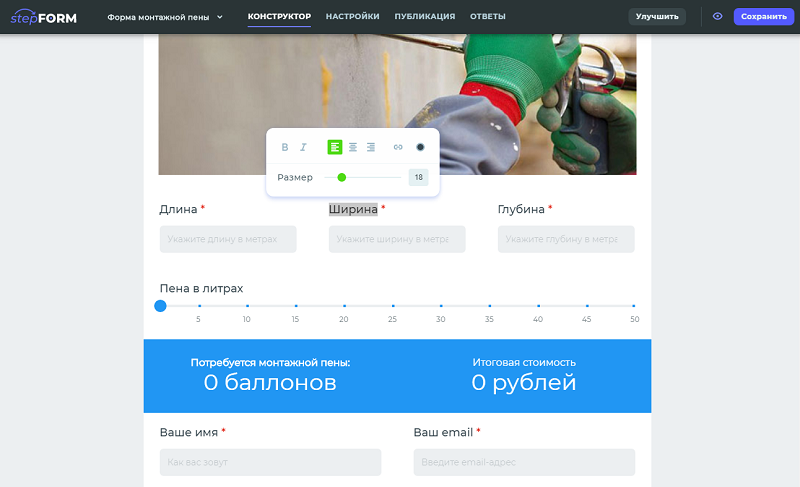
Создание и редактирование форм производится в режиме конструктора, где можно легко добавлять различные виджеты: списки, ползунки, галочки, флажки, поля, текст, изображения, кнопки и т.п.

Здесь же, в конструкторе, в верхней части страницы располагаются различные настройки формы. Основная работа по созданию формы производится в визуальном режиме на вкладке «Конструктор».

Текст и описание добавленных в форму виджетов изменяются в визуальном редакторе, при выделении курсором мыши. Можно изменить стиль текста, цвет, начертание, добавить ссылку.

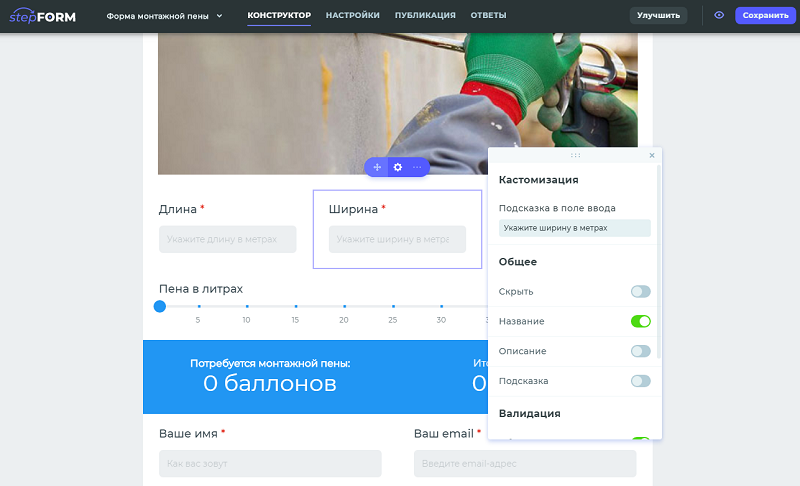
Кроме этого, у каждого виджета есть набор определенных настроек. Например, у виджета поля можно: скрыть/показать название или описание, сделать поле обязательным для заполнения, указать подсказку, изменить тип поля, настроить внутренние и внешние отступы.

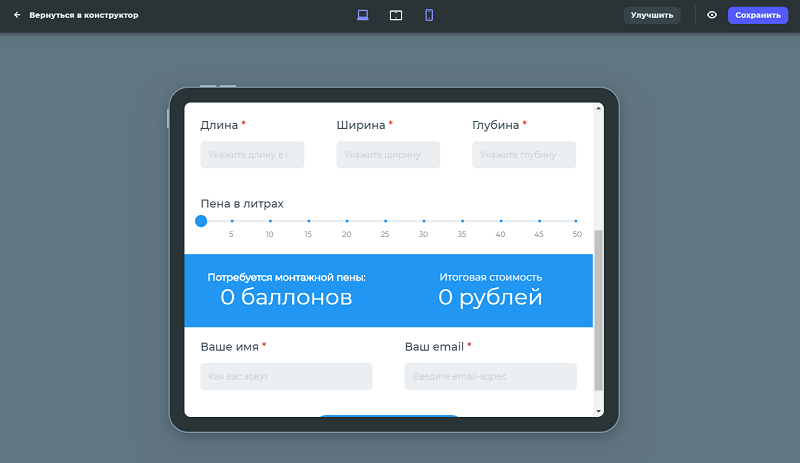
Отличная особенность конструктора форм в том, что любое изменение, которое вы произведете будет автоматически сохраняться. Поэтому совершенно не нужно беспокоиться, что что-то не сохранится или потеряется при нечаянном закрытии страницы сайта. Изменения при автосохранении будут применяться и отображаться только в конструкторе форм, не повлияв при этом на прошлые изменения, при сохранении через кнопку «Сохранить». Это очень полезно, когда нужно что-то изменить и при этом не сразу отобразить на уже работающей на сайте форме. Для предпросмотра изменений нужно нажать на иконку «Предпросмотр», где можно увидеть как форма будет отображаться на компьютере и даже мобильных устройствах.

Все создаваемые веб-формы полностью адаптивные и будут правильно отображаться на всех мобильных устройствах - телефонах и планшетах.
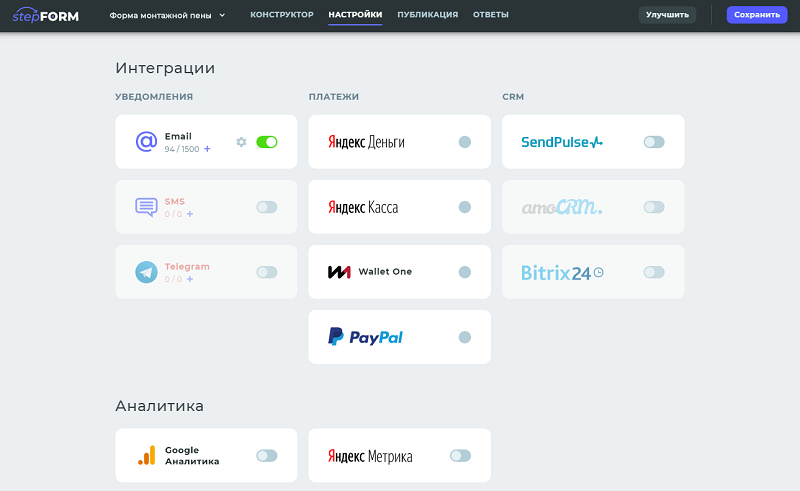
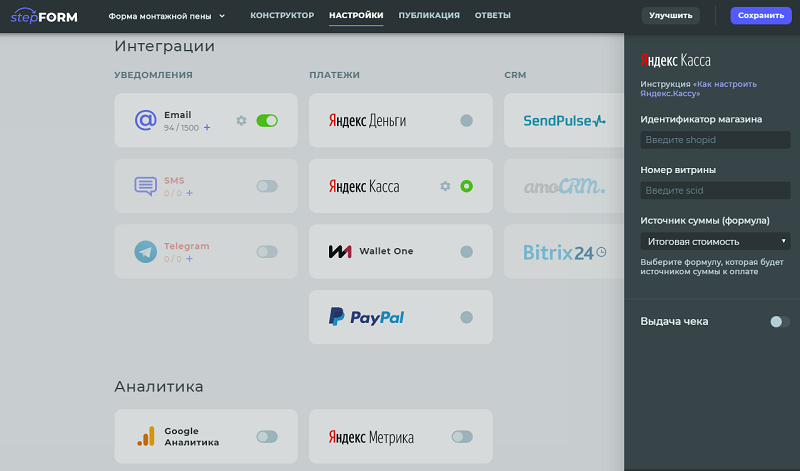
В созданной форме через конструктор вы также сможете принимать уведомления о заявках клиентов и даже принимать платежи на Яндекс.Касса, Яндекс.Деньги, Wallet One и PayPal. Но все же, для приема онлайн-оплат рекомендуем использовать более функциональный платежный сервис Fondy, с помощью которого можно принимать платежи не только от клиентов с России, но и с за рубежа (в разных валютах). Также его можно интегрировать в более чем 30 разных CMS либо подключить по API.

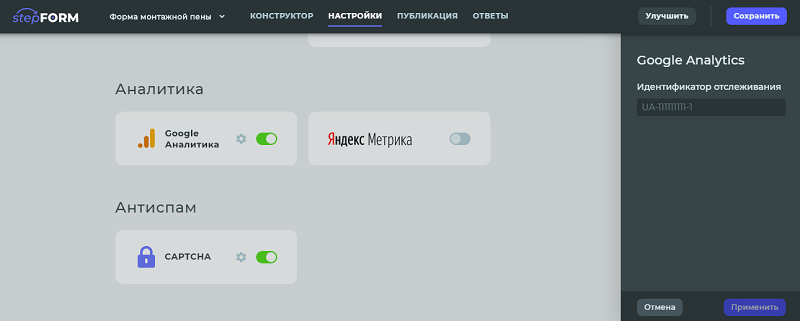
Кроме этого, можете даже подключить статистику Google Analytics или Яндекс.Метрика, чтобы отслеживать показатели эффективности ваших форм.

Как видите, создать качественную форму для своего сайта в конструкторе форм stepFORM достаточно просто и для этого совершенно не нужно много времени.

















Отличный отечественный сервис и поддержка на высоте. На все мои вопросы быстро в чате отвечают.
Спасибо за полезный сервис, очень функциональный, уже давно использую на своем сайте.
Прикольный конструктор, только интеграций мало. А так функционал зачетный, пользуюсь часто.
Хороший конструктор форм, действительно простой и поддержка отличная, когда обращаюсь всегда помогают и подсказывают.
Решила создать форму для сайта и пошла в поиск искать конструктор форм. Долго выбирала, пока не прочитала этот обзор, который мне очень помог.
Самый простой конструктор форм, который я когда либо использовал. Очень неплохо и для лид-форм подходит.
Супер формы! Давно искал такой инструмент для создания онлайн форм.
Оказался очень отличный конструктор форм. Создал форму для своего сайта и очень доволен.