Компонент
Итак, у меня есть компонент вызова ReactQuill, приведу краткий пример кода (прим. Editor/index.js)
...
import ReactQuill from 'react-quill'
const Editor=({value, onChange, ...other})=>{
const handleOnChange=(val)=>{
onChange(val)
}
const modules={...}
return (
<ReactQuill
value={value}
onChange={handleOnChange}
modules={modules}
{...other}
/>
)
})Здесь всё просто, на изменение поля я вызываю кастомный обработчик (onChange), в который передается текущее значение.
Тестирование
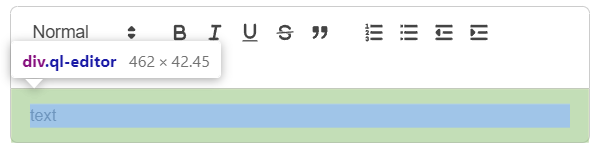
Далее нужно протестировать событие onChange. В этой же папке компонента создаю папку и файл для теста: Editor/__tests__/Editor.test.js. Теперь добираюсь до элемента, который содержит текст (см. рис), т.е мне нужно получить элемент с классом ql-editor

Рис 1
Пишу код для теста, файл Editor.test.js
import '@testing-library/jest-dom'
import render from 'helpers/render'
import Editor from '..'
describe('ReactQuill testing',()=>{
// it аналог test
it('check editor event',()=>{
// рендерим компонент, я использую кастомный рендер
const {getByText}=render(<Editor/>)
// контент для эдитора
const editorContent='Lorem ipsum'
// ищем элемент по классу ql-editor и берем самый первый найденный
const editorMain=document.getElementsByClassName('ql-editor')[0]
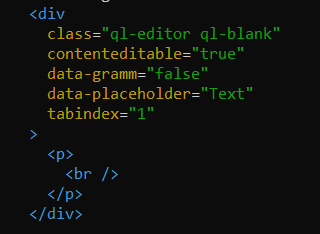
// далее нам нужно получить дочерний элемент (см. рисунок 2 ниже)
const editorText=editorMain.childNodes[0]
// теперь вставляем в него наш текст, как раз на него и сработает event onChange
editorText.innerHTML=editorContent
// теперь пишем, что наш текст должен быть в документе
expect(getByText(editorContent)).toBeInTheDocument()
})
})
Рис 2
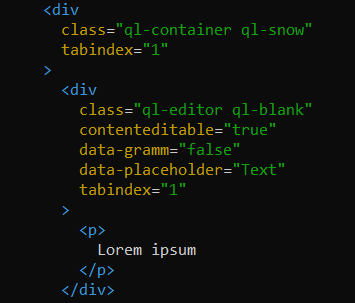
Запускаем тест, смотрим отладку, текст на месте.

Рис 3
Всё готово, тест пройден успешно.
Вы также можете проверить, что выводит ваш тест с помощью следующего кода:
для конкретного элемента (отобразит как раз то, что на рисунке выше):
screen.debug(editorMain)для всего компонента:
screen.debug()Не забудьте импортировать screen
import {screen} from '@testing-library/react'















Прикольно, действительно очень простой и действующий способ протестировать компонент реакт
Отличный способ, взял себе на заметку, нужно попробовать.
Использую аналогичное в своих проектах, работает без проблем.
Здравствуйте, используем такое же в своих небольших проектах на реакте
Во многих проектах даже тесты не когда писать, все время только на саму задачу.