Вынужденный локдаун превратился для многих в привычный уклад жизни. Кажется, что мы никогда и не работали в офисах. Команда Webix быстро привыкла к новой реальности и продолжает плодотворно трудиться при любых обстоятельствах.
Расскажем о новом комплексном виджете от библиотеки пользовательского интерфейса Webix. Webix JavaScript Diagram позволяет создавать любые диаграммы, а также размещать древовидные данные и данные с циклическими зависимостями. Как и все виджеты Webix, Diagram легко настраивается и стилизуется под требования проекта.
Что такое комплексные виджеты Webix?
Давайте вспомним, в чем особенности комплексных виджетов. Это полноценные приложения, которые можно использовать как готовый продукт в любом окружении. Все виджеты легко настраиваются и интегрируются в существующие решения, а также фреймворки.
Webix Diagram отличается от остальных виджетов тем, что является инструментом для сбора диаграмм разного вида. Этот инструмент можно использовать как с клиентскими, так и с серверными данными.
Обзор Webix JS Diagram
Рассмотрим более подробно новый виджет от Webix.
Webix JS Diagram призван заменить Organogram. Начиная с версии Webix 9.0, Organogram не будет поддерживаться. Основная задача обоих виджетов - создавать сложные диаграммы, отражающие связи между данными. Но Diagram существенно расширил список возможностей. Обо всем по порядку.

Библиотека различных типов диаграмм
С Webix JS Diagram можно создать любую диаграмму:
- Block Diagram
- Decision Tree
- UML Class
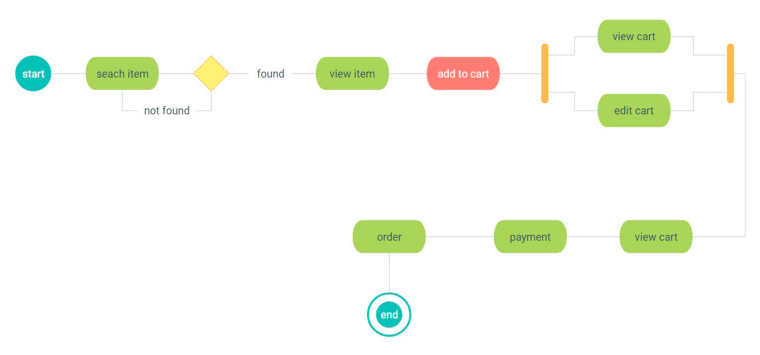
- UML Activity
- Network Diagram
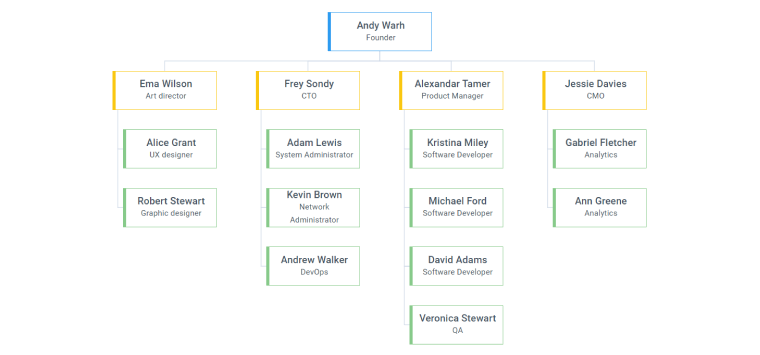
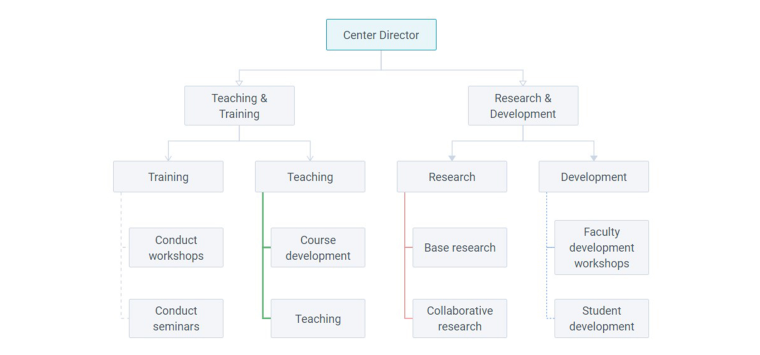
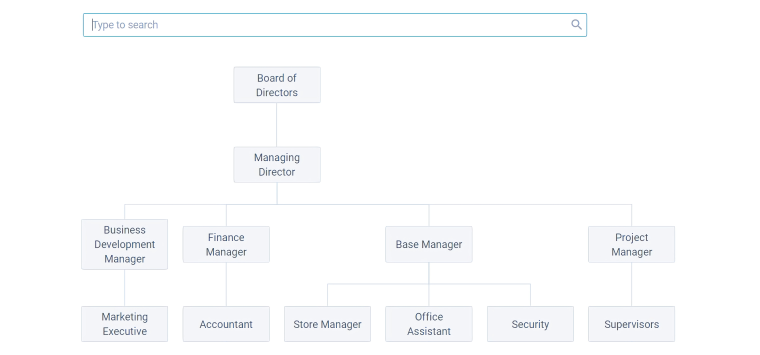
- Organization Chart
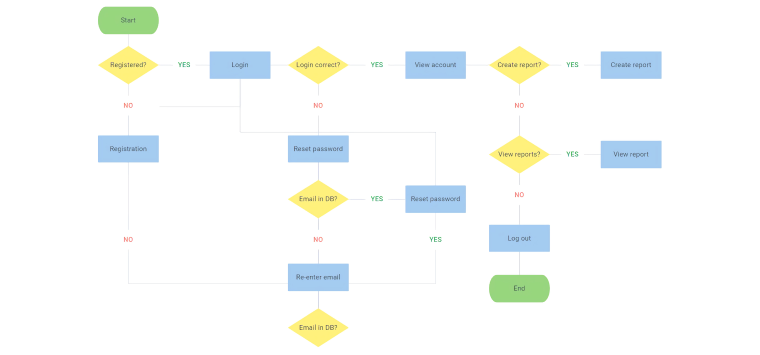
- Flowchart
- Venn Diagram
- Fishbone Diagram
Посмотрите примеры, чтобы выбрать понравившееся решение.
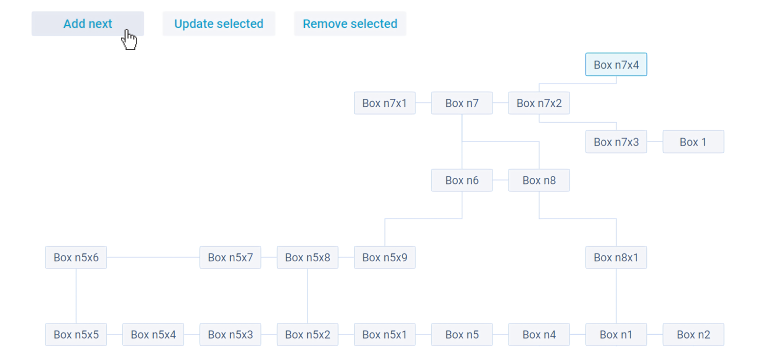
Автоматическая расстановка блоков диаграммы

Настройки предполагают автоматическое размещение в соответствии с указанными связями, а также размещение по заданным координатам. Ширину и высоту блоков также можно задавать. Все это возможно благодаря мощным алгоритмам, заложенным в виджет. Посмотрите сниппет кода.
Авторазмещение включено в настройках виджета по умолчанию. Все, что вам необходимо сделать - передать диаграмме данные для блоков и указать связи между ними, а остальное алгоритм сделает за вас. В случае необходимости создать диаграмму с нестандартным размещением блоков можно отключить авторазмещение и указать координаты вручную. Посмотрите сниппет кода.
При активном авторазмещении такие операции как удаление, добавление, обновление, а также сортировка и фильтрация повлекут за собой соответствующее автоматическое размещение блоков. Вы также можете контролировать расстояния между блоками или между несколькими диаграммами с помощью специальных настроек.
Отключив авторазмещение, Вы можете вручную задавать координаты каждого элемента диаграммы.
Стилизация блоков и связей между ними

По умолчанию Diagram предлагает стандартную форму блоков в виде простого прямоугольника без стилизации. Однако, виджет не ограничивает Ваше воображение. Есть возможность выбрать любую форму блоков для диаграммы: ромб, овал, трапеция, круг, шестиугольник и т.д. Посмотрите сниппет.
Можно предоставить свою SVG фигуру для отдельных блоков или для всей диаграммы сразу. Свойство item задает общую конфигурацию всем блокам. Внутри объекта item можно задать настройки форм блоков с помощью поля type.
Стилизация происходит с помощью CSS, а также с помощью стилевых свойств блоков. Можно стилизовать и SVG фигуры, и текст внутри блоков. Также Diagram позволяет динамически изменить стили для конкретных блоков.

Кроме того, есть возможность задать для фигур стили по умолчанию:
- цвет фона и линий
- поворот
- стиль текста/начертание шрифта
- выравнивание
Те же настройки могут быть определены для каждого блока отдельно, чтобы точно настроить полученную диаграмму.
Данные соединяющих блоки линий загружаются в Diagram из массива JSON, XML строки, адреса URL или коллекции данных. Можно задать толщину линий, цвет, прозрачность заполнения, а также добавить переднюю или простую стрелку и определить ее внешний вид/тип: стандартный или треугольник. Треугольник также может быть полым или заполненным. Каждый коннектор можно настроить индивидуально, или задать настройки для всех линий диаграммы.
Библиотека Diagram предлагает следующие стандартные типы коннекторов:
- Edges
- Direct
- Child (фиолетовые)
- Sibling (зеленые)
Дополнительные возможности

У Webix Diagram стандартный API загрузки. Это позволяет использовать JSON и XML данные для блоков и связей. Также есть возможность выполнять все CRUD операции (создание, чтение, обновление, удаление) с элементами данных, фильтровать и сортировать их.

Documentation, API Reference, Programming samples catalog.
Заключение
Библиотека пользовательского интерфейса Webix продолжает работать над своим продуктом и улучшать существующие решения. Виджет JS Diagram тому подтверждение. С его помощью Вы сможете не только удобно и функционально расположить данные в структурированном виде, но и сделать это красиво.


















0 комментариев